Metadata
-
Date
-
Last update
-
Tagged
-
Older post
-
Newer post
WSL2, zsh, and docker. Linux through Windows.

Compromises are great. When it comes to technology, having your cake and eating it too is better.
The machine I normally use for development broke. The Windows Subsystem for Linux version 2 just came out, so I decided to set up another machine with that.
When all was said and done, it was nothing short of awesome. I just booted a full-stack application that uses docker from an Oh My ZSH terminal window inside of VSCode. It booted faster than it ever had natively on Windows.
I’m using Windows 10 Home, that means the hyper-V virtualization technology normally isn’t available. But WSL2 lets you take advantage of it anyway (if your hardware supports it).
This post describes the steps I went through to set that up.
It’s going to be a long one, so buckle up! 💪
Update Windows 10
To use WSL2, Windows 10 has to be updated to version 2004 (Build 10941) or higher.
-
Run Windows update
-
Check your Windows version by opening the “Run” dialog (Windows key + R) and entering
winver.

Activate optional features
WSL1 and WSL2 use some features that aren’t activated by default, enabling those is necessary.
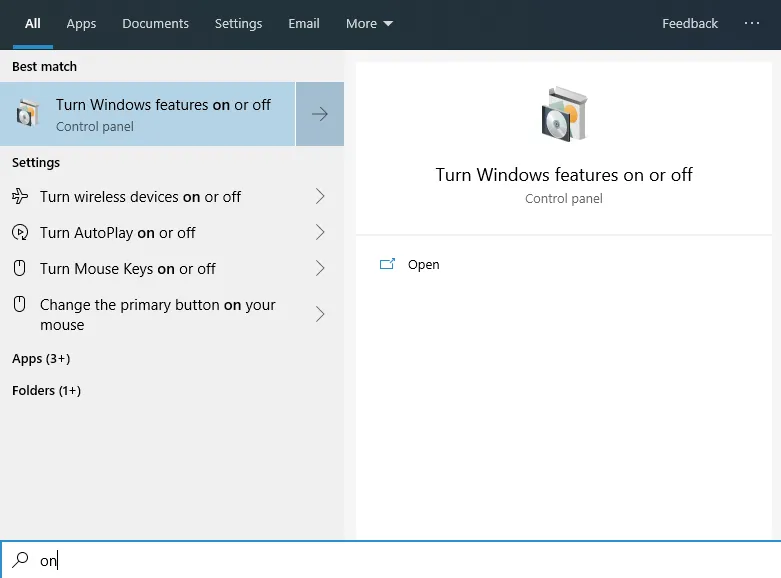
This is possible through a GUI, by going to “turn Windows features on or off” or through an elevated Powershell prompt.
- The GUI option:

To use WSL, enable the aptly named “Windows Subsystem for Linux” feature.

- Through Powershell:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-LinuxRegardless of the option you chose, a reboot is required.
Feature for WSL2
That was enough for WSL1. To use WSL2, also make sure virtualization is enabled in your BIOS.
Enabling virtualization in the BIOS looks different for most motherboard brands.
On my MSI board the option was called “Virtualization Technology” and was hidden in the overclocking settings.
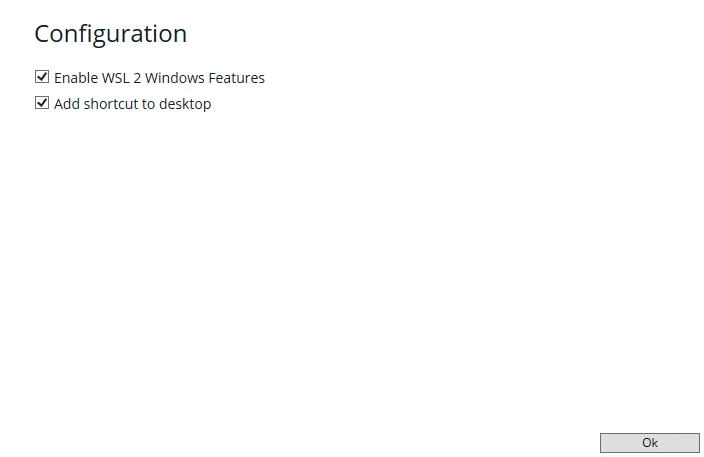
Next: enabling another optional feature in Windows!
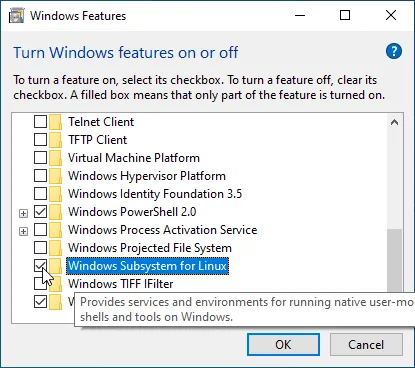
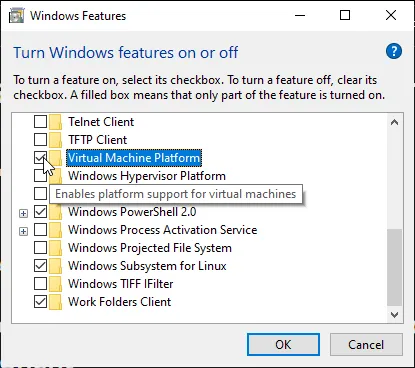
Same story here, either use the GUI or an elevated Powershell window.
The option to enable is called the “virtual machine platform”.
- GUI

- Powershell
Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatformInstall a distro
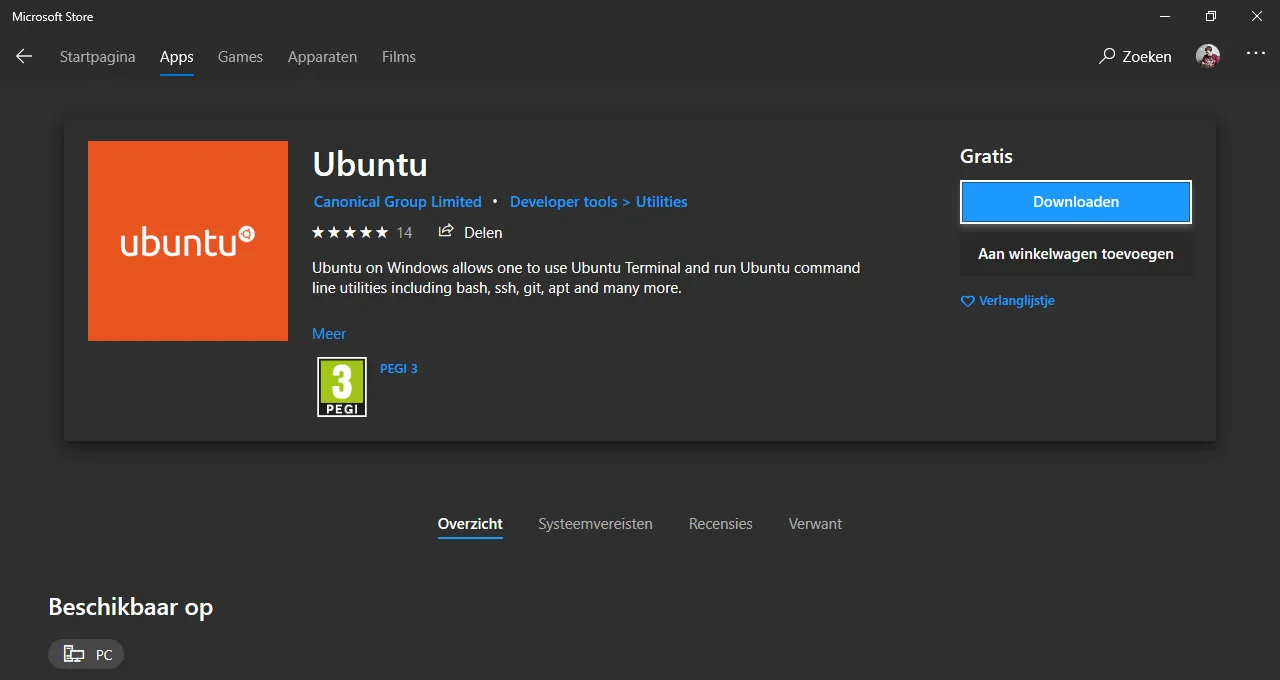
Once that reboot is done, you can go to the Microsoft store and install your favourite Linux distribution. I went with Ubuntu, because a lot of install instructions and other documentation are written for that distro.

On the first boot of the distro you just installed (which presents itself as a terminal window), you’ll be asked to enter a password for when you want to do stuff as a super user (sudo).
WSL1 to WSL2
To check which version of WSL is installed you can run a command in Powershell.
wsl --list --verbose# orwsl -l -vIf the number for the version is 2, all systems go!
If not, convert that puppy from 1 to 2.
wsl --set-version <distro-name> 2# in my casewsl --set-version Ubuntu 2The output will tell you that this operation might take a while.
It’s not one of those that says that only to finish 5 seconds later. It took about 10 minutes here.

At this point, WSL2 is ready to go.
Opening the distro you installed will show a bash prompt.
Windows Subsystem for Linux 2 comes with a real Linux kernel.
Previously there was a kernel compatibility layer that could not do quite as much.
In the words of a certain wooden puppet, it is now a real boy.

Users of WSL2 are encouraged to place their files inside the Linux file system.
That way they benefit from file performance increases compared to WSL1.
In WSL2 you can now access files from Linux in Windows and the other way around.
Modifying Linux files from Windows in WSL1 was always warned against, as this could cause bad things to happen. Whoooo, spooky 👻 (but, really, it was a bad idea.)
More details on changes are available in Microsoft’s WSL2 release blogpost
Installing tools
Let’s start loading up our environment with some needed tools. A few tools still need to be installed on the Windows side, the rest are all Linux tools.
The two I’ll install for Windows are: VSCode and git for Windows. Remember to set the autocrlf setting to input for git. VSCode handles it well.
git config --global core.autocrlf inputBefore beginning to install Linux tools, we’ll update our already installed packages.
sudo apt updatesudo apt upgradeMore preparation, installing build tools for node-gyp
sudo apt install build-essentialGit
This one should also be installed on the Linux side.
sudo apt install gitAfter installing git, remember to configure it.
Especially setting the autocrlf setting to input is important here.
git config --global core.autocrlf inputNode & NPM
You can install it as a standalone package.
Now we can harness all those Linux-y tools, I’ll use nvm instead to make using different versions easier.
The nvm repo has excellent installation instructions.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bashRestart your terminal after the install.
To confirm the installation was successfull:
command -v nvmIt should return: nvm
That’s all, no version number, just that string.
To install the latest the latest stable version of node:
nvm install node # "node" is an alias for the latest versionWhen node releases a new version, you can run that same command again.
You’ll need to tell nvm which version of node you want to use.
So next time you boot your Linux distro, you’ll have to use.
nvm use nodeWhen the project you are working on requires a different version of node, specify that one.
nvm use v<version number># or if the project has a valid .nvmrc filenvm useHaving to do that manually seems annoying right?
Many solutions to this annoyance exist. Later in this post that annoyance will be dealt with.
Docker
- Kick things off by updating the packages index and installing dependencies.
sudo apt updatesudo apt install apt-transport-https ca-certificates curl software-properties-common- Add Dockers’s official GPG-key.
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -- Verify this by running:
sudo apt-key fingerprint 0EBFCD88You should see the full key in the output.
9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88- Add the Docker repository to your list of repositories.
sudo add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable"- Update the list of repositories again and install Docker CE.
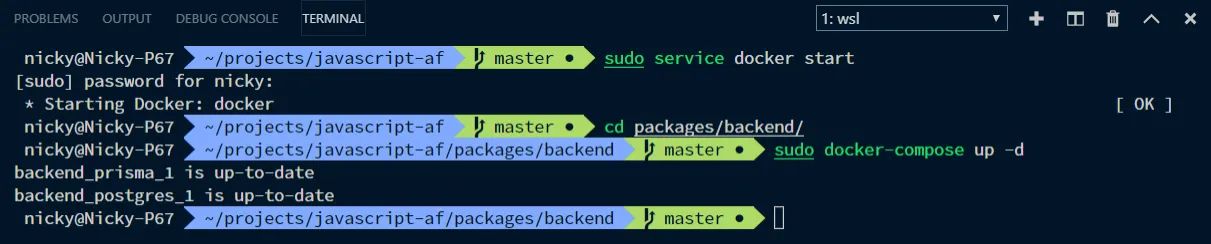
sudo apt updatesudo apt install docker-ceNormally, the docker engine starts automatically after the install.
For me that was not the case so I started it manually.
sudo service docker start- Verify Docker CE was installed correcly by booting up their hello-world container.
sudo docker run hello-worldDocker Compose
As a handy tool for managing docker containers, docker-compose is frequently installed alongside docker-ce.
- Download the current stable release and place it in the
/usr/local/binfolder.
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose- Make the file executable.
sudo chmod +x /usr/local/bin/docker-compose- Verify the installation.
docker-compose --version# output: docker-compose version 1.24.0, build 0aa59064Docker Desktop
A short trip back to the Windows side!
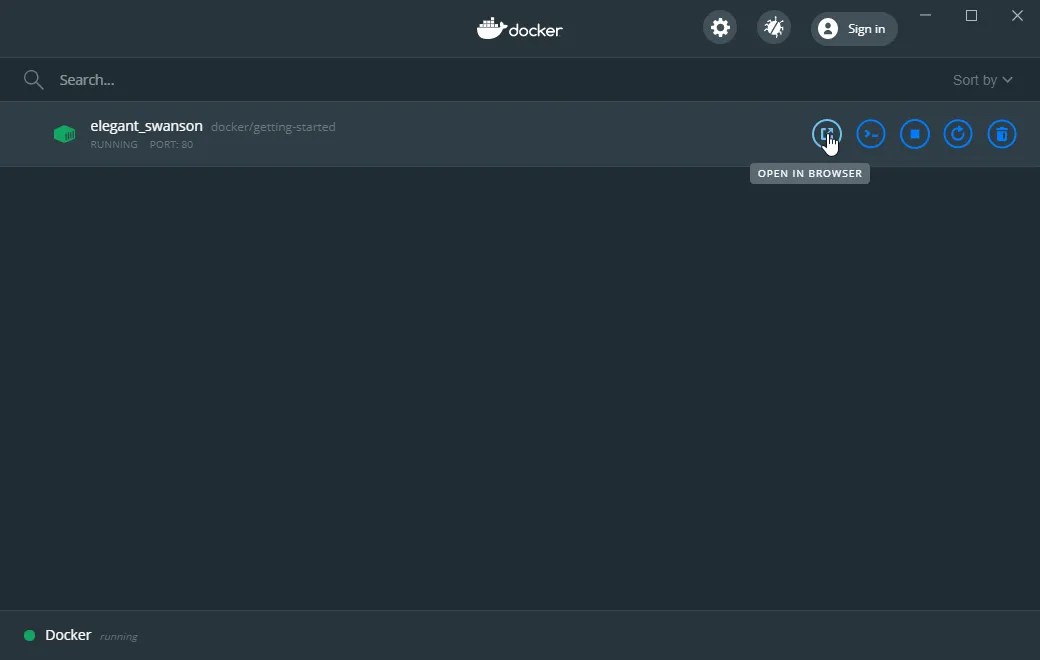
The previous way to do Docker-y things all happened through the Linux terminal. While this is fine, the Docker Desktop for Windows application integrates with WSL2 quite well and provides a GUI.

If you start a docker container in your (Linux) terminal, it will appear in, and can be controlled through the interface.
e.g. Running the getting-started docker container in the Linux terminal
docker run -dp 80:80 docker/getting-startedwill make the container appear in the interface, where it can be opened in a browser, stopped, restarted, …

Yarn
Yarn is a package manager for JavaScript made by Facebook.
- Add their gpg key.
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -- Add their repository.
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list- Update the list of repositories and install Yarn.
sudo apt updatesudo apt install --no-install-recommends yarn- Verify the installation.
yarn --versionVisual Studio Code Remote - WSL extension
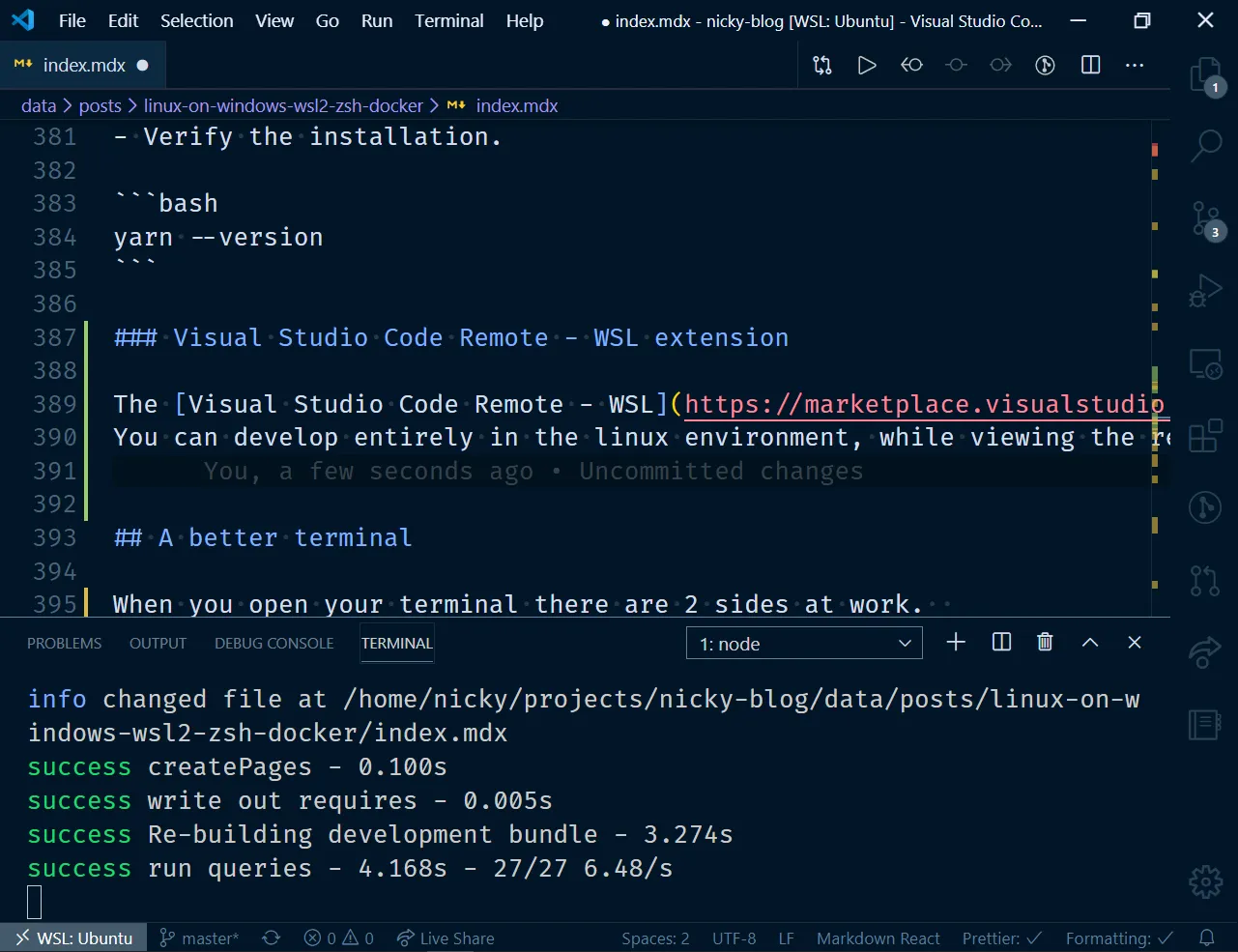
The Visual Studio Code Remote - WSL extension will let you use VSCode on Windows to interact with WSL. You can develop entirely in the Linux environment, while viewing the results in Windows.
Below is a screenshot of me writing this blogpost in VSCode, while connected to my Ubuntu installation.
Notice the WSL: Ubuntu badge in the lower left corner.

A better terminal
When you open your terminal there are 2 sides at work.
The thing you see and type into, the terminal.
The thing that terminal communicates with and does most of the work, the shell.
Let’s face it, the terminal that ships with Windows is pretty lackluster.
Good news: they are coming came out with a new one and it looks really awesome!
In anticipation of that release, I’m not going to change much there. I’ll use the one that’s integrated into VSCode most of the time anyway.
Change integrated VSCode terminal
VSCode’s integrated terminal is a great productivity booster.
Let’s use the brand new Linux shell in there.
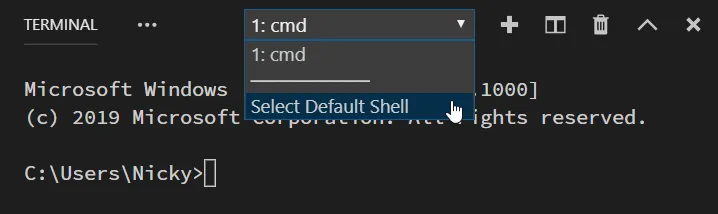
When opening the integrated terminal, you can choose wich one to use as the default one.
Select WSL from the resulting list of options and you are done!

Alternatively, edit the settings.json to point to the correct location.
"terminal.integrated.shell.linux": "/bin/sh",ZSH
I chose ZSH to replace the standard bash shell that opens when clicking the Ubuntu icon in the start menu.
Installing it is a oneliner thanks to the package manager in Ubuntu.
sudo apt install zshWhen you launch Ubuntu, you’ll still see the usual bash prompt.
To start the zsh shell from that familiar bash prompt, enter:
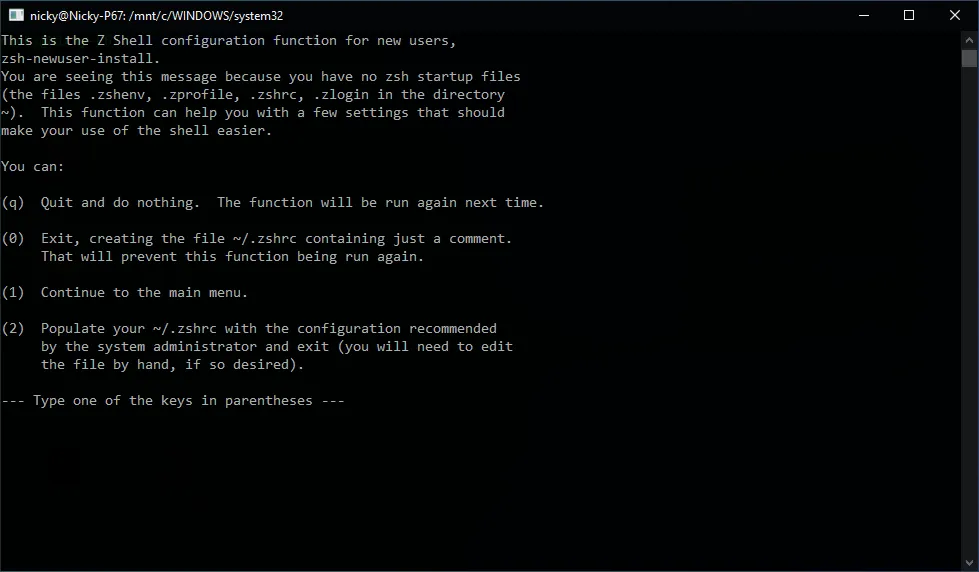
zshThe first time this launches, a configuration wizard will be shown.
The choice made here doesn’t matter all that much, since the resulting file .zshrc file will be overwritten when we install oh-my-zsh a bit later. I chose the option 2 anyway and went with the defaults.

Typing zsh into bash every time we launch it gets old quick.
Time to change the default shell to zsh!
chsh -s $(which zsh)Thanks to Reddit user bhramchari for suggesting this method!
Oh My ZSH
This extension to zsh has one of the best URLs out there: ohmyz.sh
It will also enable a huge list of nice features, which is more important.
Installing oh-my-zsh is a oneliner.
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"This will also replace that .zshrc file we initialised earlier.
Enjoy the cool ASCII art signalling a successful installation!
Theme oh-my-zsh
oh-my-zsh comes with lots of fancy themes, so let’s install a pretty one!
Take a look at a list of them.
I like the agnoster one, so that’s what I’ll go with.
Edit the .zshrc file to enable it.
This file is also located in your Linux home directory (cd $home to go there).
# change the default themeZSH_THEME="robbyrussell"# to the chosen themeZSH_THEME="agnoster"restart your terminal for it to take effect.
Powerline fonts
Aaaaaaaaaah, it’s … broken. 😥

That’s partly because this is a fancy prompt that needs a Powerline-patched font to render correctly.
You can either download the specific font you want and install it that way (double clicking on the file and hitting the install button), or use the install script to install them all at once.
To install them all at once first clone that repo.
Then open an elevated Powershell window.
To be able to execute the install.ps1 file, we need to open up the execution policy temporarily.
Set-ExecutionPolicy BypassNow navigate to the cloned repo and execute the install script.
.\install.ps1You’ll see the same thing happening as you would when downloading and installing each font seperatly, but of course much quicker.
Set-ExecutionPolicy DefaultAfter installing the fonts, setting them in your terminal application changes the weird boxes to icons.
Note that the standard terminal in Windows still doesn’t work quite right after that. It has many limitations, this not working completely is just one of them.
As stated before, I’m mainly going to use the terminal inside VSCode, so I’m leaving the standard terminal behind.
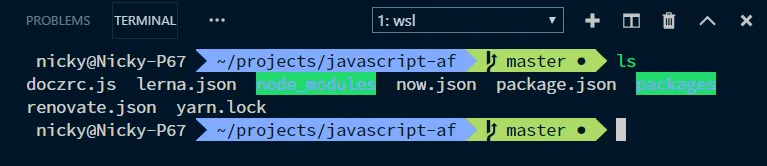
After setting the terminal font in VSCode, all icons show up beautifully.
The colors when listing directories and files with the ls command still look, euuuhm, suboptimal.

dircolors
To replace those ugly colors, something called dircolors may be used.
I’ll install the popular solarized dircolors
Pick the theme you want and download the file to your home directory.
curl https://raw.githubusercontent.com/seebi/dircolors-solarized/master/dircolors.ansi-dark --output ~/.dircolorsAdd a line to the bottom of your zsh configuration file to use what you just downloaded.
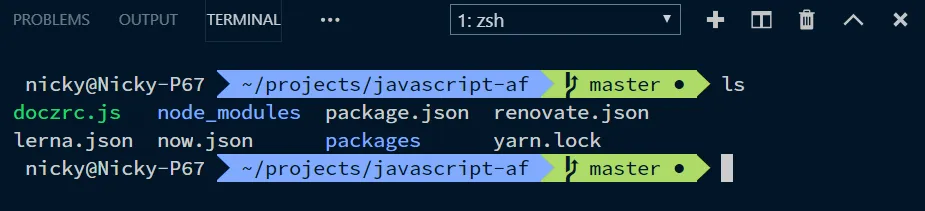
# load dircolorseval `dircolors ~/.dircolors`Much better, it looks great now!

Plugins for oh-my-zsh
By itself, oh-my-zsh is already feature-rich. For further productivity increases, plugins are there to help.
Many of those plugins ship alongside oh-my-zsh, making installing them as easy as adding a line to .zshrc.
Others require a bit more effort, let’s start with those!
Syntax Highlighting
zsh-syntax-highlighting is a handy plugin that prevents syntax errors by highlighting valid commands in green and invalid ones in red.
To install the plugin first clone the repo.
Then add the script to your .zshrc.
source <path-to-the-script># I cloned the repo to the .zsh folder, so for me it wassource ~/.zsh/zsh-syntax-highlighting/zsh-syntax-highlighting.zshAuto Suggestions
zsh-autosuggestions makes typing the same command over and over much quicker by suggesting what you could type next. These suggestions are based on command history.
Installing it follows the same pattern as the plugin we installed above.
First clone the repo, then add a line to .zshrc
source <path-to-the-script># I cloned the repo to the .zsh folder, so for me it wassource ~/.zsh/zsh-autosuggestions/zsh-autosuggestions.zshpre-installed plugins
A list of the plugins that ship with oh-my-zsh can be viewed on this Github page.
Each one should have a README.md that tells you more about what it does and how to activate the plugin.
Most of the time, activating the plugin requires you to add it to the list of plugins in .zshrc.
This is what I ended up with:
plugins=( git node npm npx nvm z)The plugin I would like to call out here is z.
It make navigating to frecent folders easy.
You read that right, it’s not a typo.
It’s a contraction of frequent and recent.
For example, my blog is located at ~/projects/nicky-blog
If I type z blog, z will take me there.
Result
Whew! That was quite the journey 😅💦
The result is very powerful, and it looks good too! 🎊🎉🎉🎉🎊